WordPress 網站速度優化 應該是每個WP玩家 或早或晚都會要完成的步驟之一,
但網路上Google到的資訊繁雜,輕重不分,又有一些夾雜的惡意在裡面,
導致積非成是,讓你越是搞不懂影響網站瀏覽速度、體驗的關鍵在哪。
本文將從最重要、影響最大的部分開始講起,總共有 3大誤區,
你WordPress 會卡 的根本原因 及 7大你能真正有效改善的步驟,
希望本篇文章能做到一針見血,
讓你的WordPress 網站速度, 真正的流暢迅速 !
三大誤區-你的WordPress快不起來的根本原因
誤區1. 購買虛擬主機 (share hosting)
虛擬主機最為人詬病的事情是,他規格基本上都是假的且容易發生超賣嚴重
你帳面可用流量超高有什麼用? 網站卡到訪客都關掉上一頁
99.9%在線時間? 網站卡到5秒才讀完一頁,這樣的99.9%你能接受?
這原因來自於你的虛擬主機鄰居也是個消耗消猛的大戶,而小公寓又擠一堆人
這件事情就像是一間健身房或按摩店,賣了一堆使用券,
但你用的時候,發現店裡面的器材都滿了,都排了長長的隊伍
起因就是店家貪婪,超賣他的使用權
虛擬主機商最愛把網站當名片、履歷的網站,一年不到五千個訪客的那種
你要經營有人氣、流量的網站,對主機商來說就是難賺的客戶
就算你的網站優化過,不怎麼消耗資源,當你有一個糟糕的鄰居,下場一樣悽慘
當你的網站人氣開始提升後,甚至要擔心主機商趕你走或多付錢
不管是CPU占用 還是 硬碟IO率 各種理由都可以搞你
你網站流量提升,開始卡的時候,是不是升級方案就好?
NO NO NO 太天真
有時候你升級方案,事實是主機商根本還是把你放在原本的虛擬機器裡
把你帳面能用的CPU使用率調高,事實上人多還是卡
好心一點的會把你搬去人比較少的虛擬機器裡面
最糟糕的是你加價,虛擬商還是趕你走
以上問題不限於國外、國內大小虛擬主機,口碑問題
因為本質上就是超賣問題,
有時候一家口碑還不錯的虛擬主機,
你買一個便宜方案,覺得不錯
你另一個網站買一個更貴的方案,兩個架構與流量相似,卻卡到不行
那為什麼還會有那麼多站長、部落客 推薦虛擬主機 ?
一是因為他比較方便、容易上手
最主要的原因是 萬惡的 、不合理的 分潤機制 ,
你透過他網站的連結去購買虛擬主機,他有分潤,有$$可賺
你今天常搜尋到心得分享文,A,B,C,D,E 比較
你看完幾篇後,覺得B,C還不錯,所以決定買B,C其中一間
但你有想過A,B,C,D,E 全部都是垃圾??
但你看過幾篇文章,三人成虎就被洗腦、先入為主了
垃圾經過各部落客、假大師炒一炒,
香味都飄出來了呢
這些網站站長、部落客 會用 Easy Affiliate Links 這類的重新導向外掛
把長串帶有追蹤碼、分潤連結的網址偽裝成自己網站一半的網址
連結分潤的問題在於它常被濫用在 “超賣” 與 “爛貨加價賣”
讓各大網站、部落客去洗腦讀者
虛擬主機最大的問題,就是品質沒辦法保證
這跟你花的錢、買的方案或主機商的口碑無關
(重點是不會比較便宜,2020年請直攻VPS)
主機商的選擇,是影響網站速度最主要、根本的因素
這沒選好,後續的網站優化,佈景外掛選擇,都救不回來
->若你的網站訪客大多來自台灣, 請買日本Linode+Cenots+Nginx 架設
誤區2. WordPress開啟CDN (以Cloudflare 為例)
假設你的網站訪客大多來自台灣
Cloudflare 你不買貴死人的Enterprise方案,
基本上你就只是個小白鼠
你沒辦法保證你的訪客都走TPE 台灣節點
你的網站訪客可能一不小心就繞地球好幾圈 (誇示)
速度大幅拖累
雖然在2019年底開始,免費Cloudflare CDN 走台灣節點的比例大幅上升
但本質上,你根本無法確定每一個訪客的體驗是如何
CND等於你把生殺大權完全交給他,
而且你難以去查詢其他訪客的體驗、瀏覽速度品質是如何
你的主機買好了、伺服器最佳化了、WordPress佈景外掛優化好了
但最後的最後,瀏覽品質如何全完全由CDN掌控
也就是說,你無法控制品質與穩定性
而且新手常會因為快取問題而困擾,
疑 我明明改了,為何顯示效果、功能沒出來???
然後以為自己做錯了,東查西查來來回回浪費一堆時間
那為何假專家喜歡推薦Cloudflare CDN ?
因為聽起來潮啊 , 抵抗DDOS 聽起來就是猛
最主要的原因,他可以節省流量,使伺服器負擔低一點
跟第1點提到的虛擬主機做搭配,垃圾主機比較難苟延殘喘
可以再多賣給一些傻子
->大多免費CDN缺乏台灣節點,而且快取量有限制&新手不友善
不建議使用,若為了節省圖片流量可採取中庸方案
只圖片CDN快取 (如Jetpack Photon 、CDN Enabler)
缺點就是圖片讀取速度慢且畫值可能降低
誤區3. 跟虛擬主機商購買網域Domain
通常虛擬主機商一開始會用超便宜的價錢吸引你跟他的網站一起購買,
事實上後面你要搬家會造成很多麻煩,
由於這一點跟網站速度優化關聯不大就不特別展開了
-> 非.tw網域請跟Namecheap買,
DNS可以用Cloudflare免費的品質不錯
WordPress 網站速度優化的七大步驟
1.選擇好的VPS主機商 – WordPress網站速度優化的根本
網站的訪客如果幾乎來自台灣,
選Linode的日本伺服器幾乎沒有懸念,
原因是日本可以買到的VPS也沒什麼選擇,Linode本身品質也還OK
當然你$$真的太多沒地方花就是彰化GCP,
VPS需要會Linux指令、網管知識? 我覺得不用新手可直上
原因是現在VPS面板+youtube、bilibili發達,
你很容易找到VPS安裝面板+Wordpress 的教學
過程99.9%都是圖形化介面,
會使用到SSH純文字介面 (KiTTY 或 WinSCP)
很可能就複製一串語法,下載面板並安裝
就再也用不到了,以後都靠VPS面板網頁的圖形化控制
(跟虛擬主機的 Cpanel 類似)
這裡推薦寶塔面板,理由是中文教學文章、心得分享多
免費,效能也不差
影片也多,你一個部份看不懂或有寫錯,就換其他人看就好
如果你對中國對岸的軟體有疑慮,
你可以自己尋找國外的VPS面板
缺點就是中文相關的文章比較少,
或是面板版本變動造成新手難以步驟全抄、依樣畫葫蘆
或是免費的方案取消
像是我之前用的ServerPilot就沒免費版了
新手在自己的桌電、筆電的本機裝MAMP、AMPPS、XAMPP
先在localhost 熟悉 WordPress
了解 wp-config.php 有哪些可以改
phpmyAdnin 如何用SQL指令修網址、匯出
佈景主題、外掛 存在 wp-content 資料夾裡面
基本搬家知識有了,WordPress操作會了 ,就可以直上VPS了
基本上就花兩個小時學習與執行
前面第1個小時,買好VPS、裝好VPS作業系統(Cenot OS主機商基本一鍵安裝)
並裝好VPS面板
後面那1個小時,網域DNS、SSL憑證、安裝wordpress
依照網路教學按表操課基本上1小時就搞定,
https(SSL憑證) 如果太複雜可以先不用也沒差
用VPS的好處是,權限全部在自己手上
Fatal error: Allowed memory size of 33554432 bytes exhausted
類似這種小問題好排除
說真的,如果你對於花2個小時的時間學習與操作都嫌麻煩,
那你也別對自己架站有什麼美好的幻想了
直接花$$投靠阿腸工作室、字媒體 專心寫你的文章就好
日本Linode + Cenot OS + Nginix + 啟用快取
最便宜的5美金方案,一天瀏覽人氣 10000以內完全沒壓力
你5美金的方案,可能一不小心用到 每日三萬~十萬 人氣都還行
如果用10美金 RAM有2GB了,除了 Nginx fastcgi_cache 之外,
RAM比較多可以開 Redis 或 Memcached
基本上10美金的Linode方案,已經夠99%的WordPress使用者了
如果你發現你網站已經成長到10美金的伺服器跑不動了,
再請有網管經驗的人協助吧
2.啟用快取功能 – WordPress網站速度優化最重要的功能
你是無腦的窮鬼 用 WP super Cache
你是無腦的有錢人 用 WP rocket
你擁有VPS,想節省一些資源,速度又不錯,又不用花錢
選 Nginx fastcgi_cache 搭配 WP外掛 NGINX Helper

3.選擇適當解析度與品質的圖片 – WordPress網站速度優化的良好習慣
很多場合,網站所需要的圖片解析度不用太高,尤其是現在相機都千萬甚至上億畫
素,給大家一個概念,就算1080P全螢幕只有200畫素,而4K只有800萬畫素,
所以圖片通常上傳到WP網頁上要進行兩個步驟,才能有較快的讀取速度。
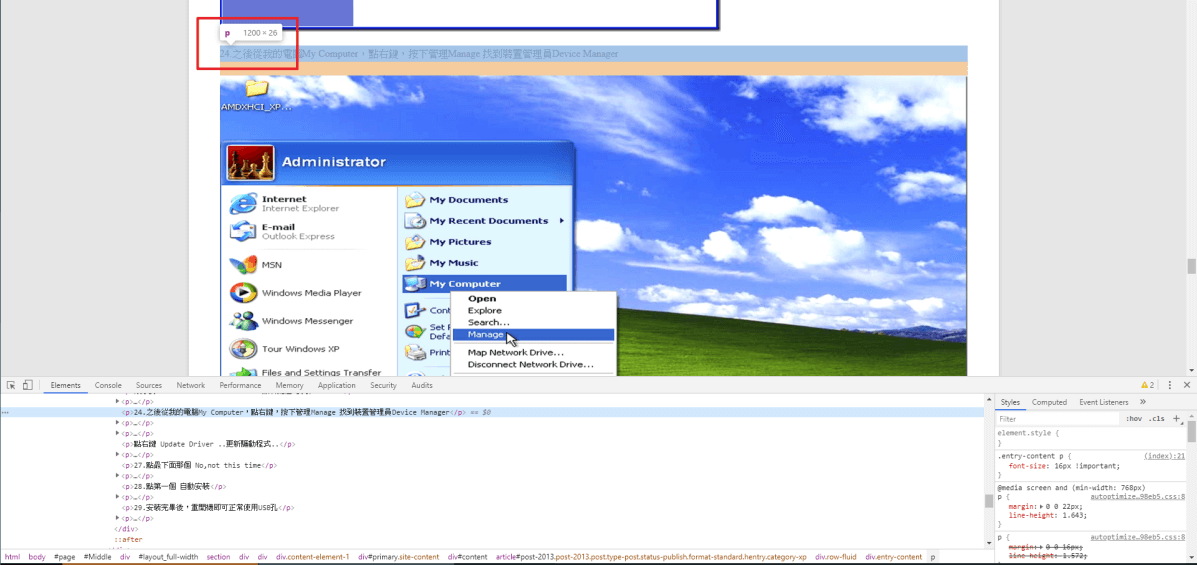
第0步: 瞭解你現在佈景主題的文章區寬度
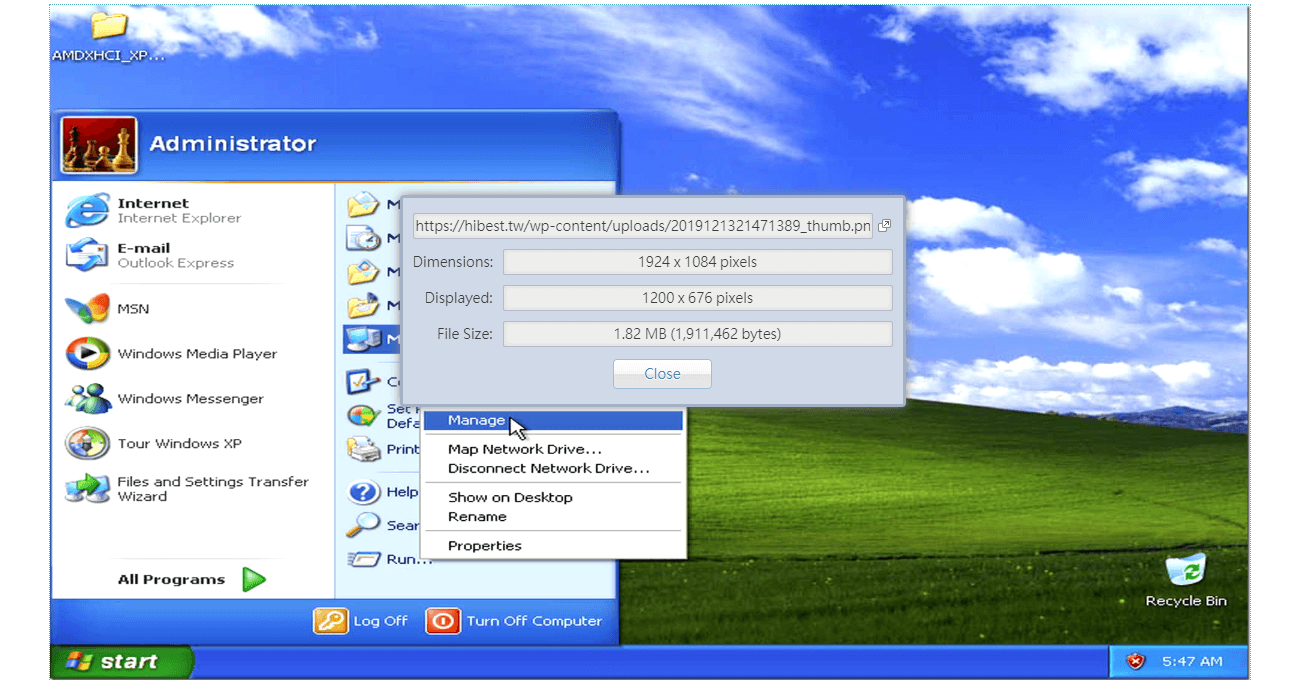
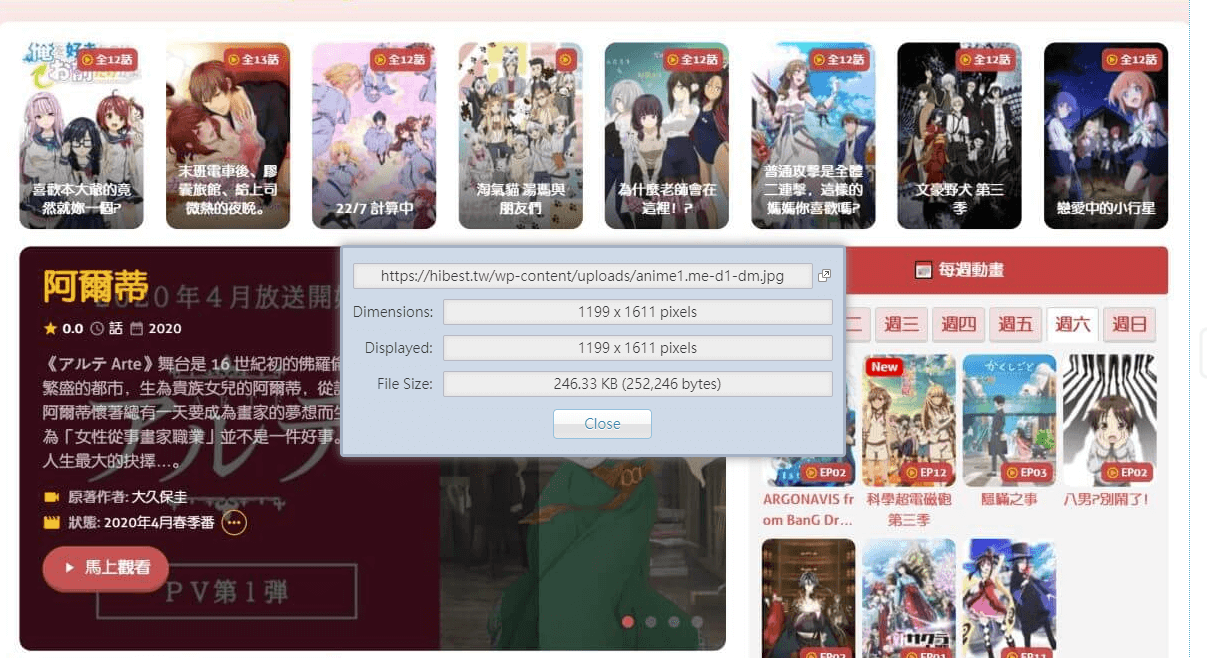
你可以透過Chrome F12 觀察你的文章區寬度與圖片寬度
可以看出我的文章區寬度為 1200px

第0步: 瞭解你現在佈景主題的文章區寬度
你可以透過Chrome F12 觀察你的文章區寬度與圖片寬度
可以看出我的文章區寬度為 1200px
Chromed 擴充套件 Image Size Info 能讓你方便右鍵選View Info
觀看圖片顯示的長寬與實際的長寬



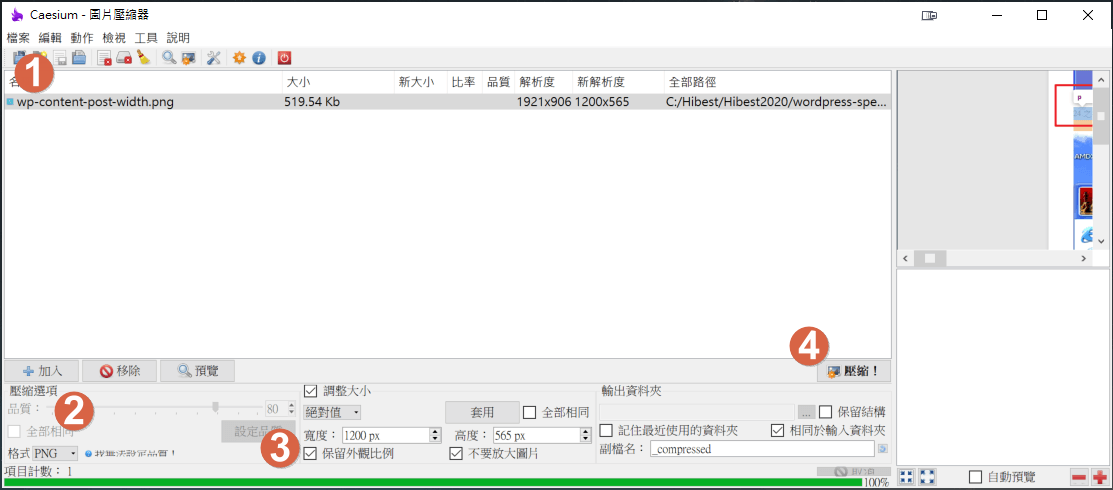
第1步: 把圖片長寬修改成適當的大小
用 Caesium Image Compressor 安裝版 調整圖片長寬

1.選取圖片
2.選格式png(簡單線條圖形,如軟體教學)或jpg(複雜圖形,如風景、人物)
3.點維持外觀比例,把寬度縮小到你佈景主題的最大寬度,按套用
對不同大小的圖片重複以上動作
4.選擇輸出資料夾,點壓縮!
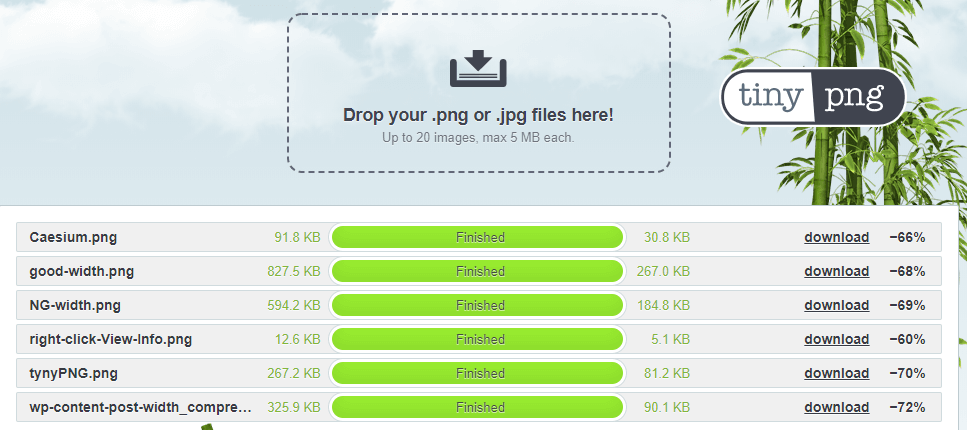
第2部:用tinyPNG壓縮圖片
這個網站可以一次免費20張圖片,PNG或JPG都可以,你事先有用Caesium調整過寬度,大小也一定不會超過 5MB

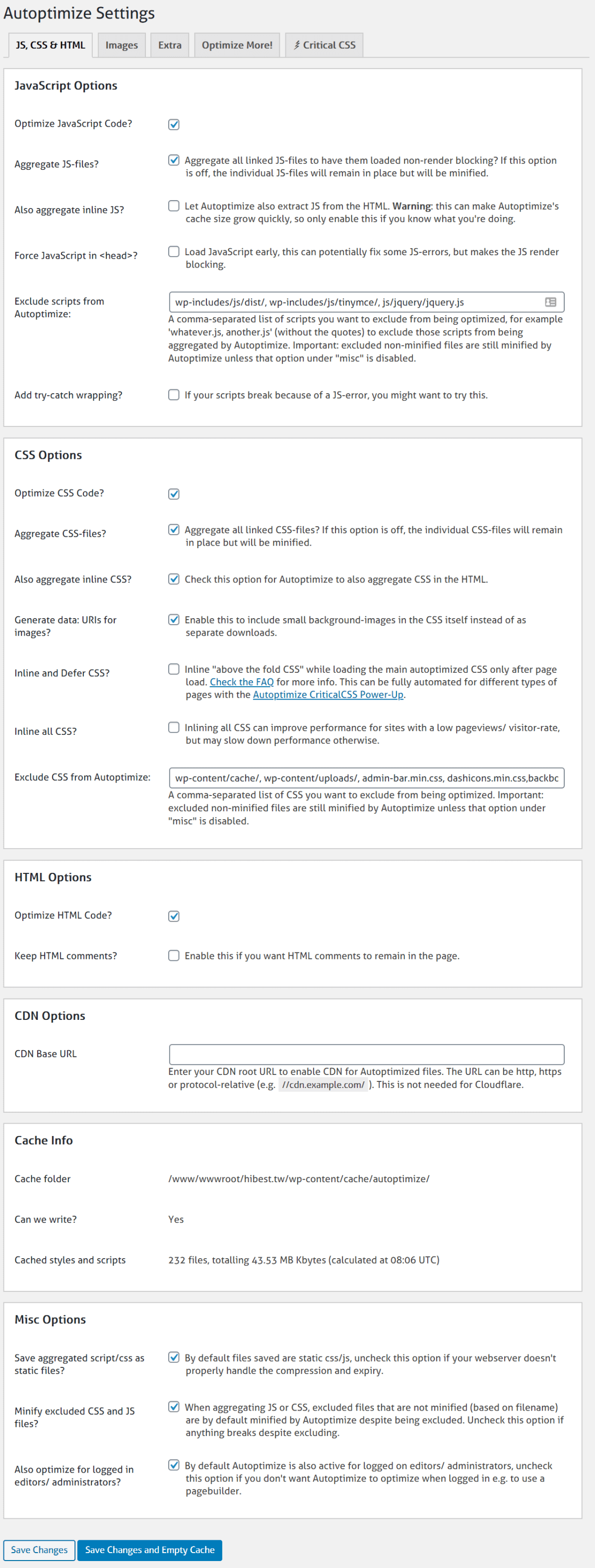
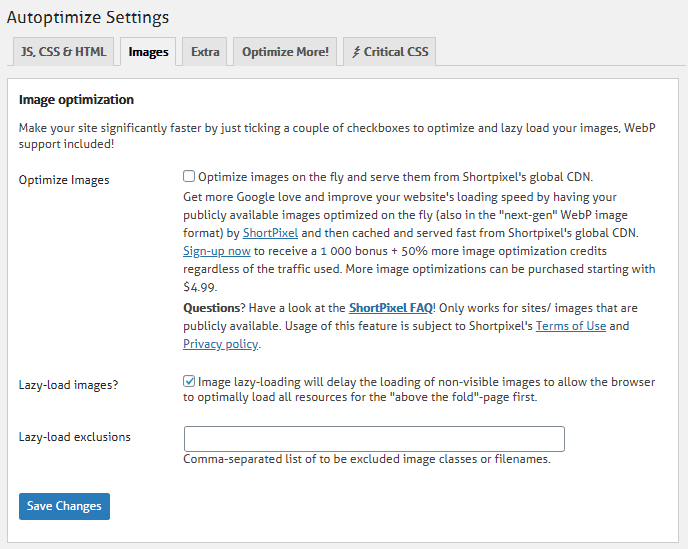
4. 使用 Autoptimize 外掛最佳化CSS,JS 來提升網頁加載速度
如我你用的快取外掛不是WP Rocket 是用 NGINX Helper 或 WP superCache
則可以用這個外掛 Autoptimize ,把CSS和JS壓縮並優化

設定可以參考我的設定再做修改,我的設定是比較不侵略的,避免佈景主題或外掛功能或顯示不正常


5.別用 CDN – WordPress網站速度優化的隱藏雷區
CDN的問題,再前面文章有敘述,這邊就不多做展開了
如果真的想要節省流量,可以指針對圖片做CDN
但速度不會比較快,切記,只是省流量,反而拖慢圖片速度
可能需要收費的shortpixel之類的就不再這邊多描述了
免費的方案你可以考慮,JetPack Photon 或
建立一個子網域給cloudflare,純放圖片,使用 CDN Enabler
6. 使用 Flying Pages 外掛 提前加載網頁 大幅提升速度與體驗
Flying Pages 以智慧型偵測方式即時載入內部網頁
理論上多增加一點伺服器負擔,但對使用者體驗增加非常明顯
他原理是讓你真正點網頁連結之前先加載內容,一個偷跑的概念
雖然網頁測速網站跑分不會增加,但實際體驗非常有感
(因為是第2個網頁開始才會事先預載)
讓你的使用者會覺得這個網站點任何連結反應都很快
更多細節可以參考這篇文章
7.使用 Flying Scripts 外掛 – WordPress網站速度優化-延遲加載
Flying Scripts 這個外掛可以讓瀏覽器第一時間加載網頁的時候負擔降低,
把對體驗沒太大影響的 JavaScript 或 CSS 延後加載
讓整體的網頁讀取過程更順暢一些
如果你發現部分主題或外掛特效、功能出問題,
請去後台把受影響的CSS或 JavaScript 放入 Include Keywords 中來排除

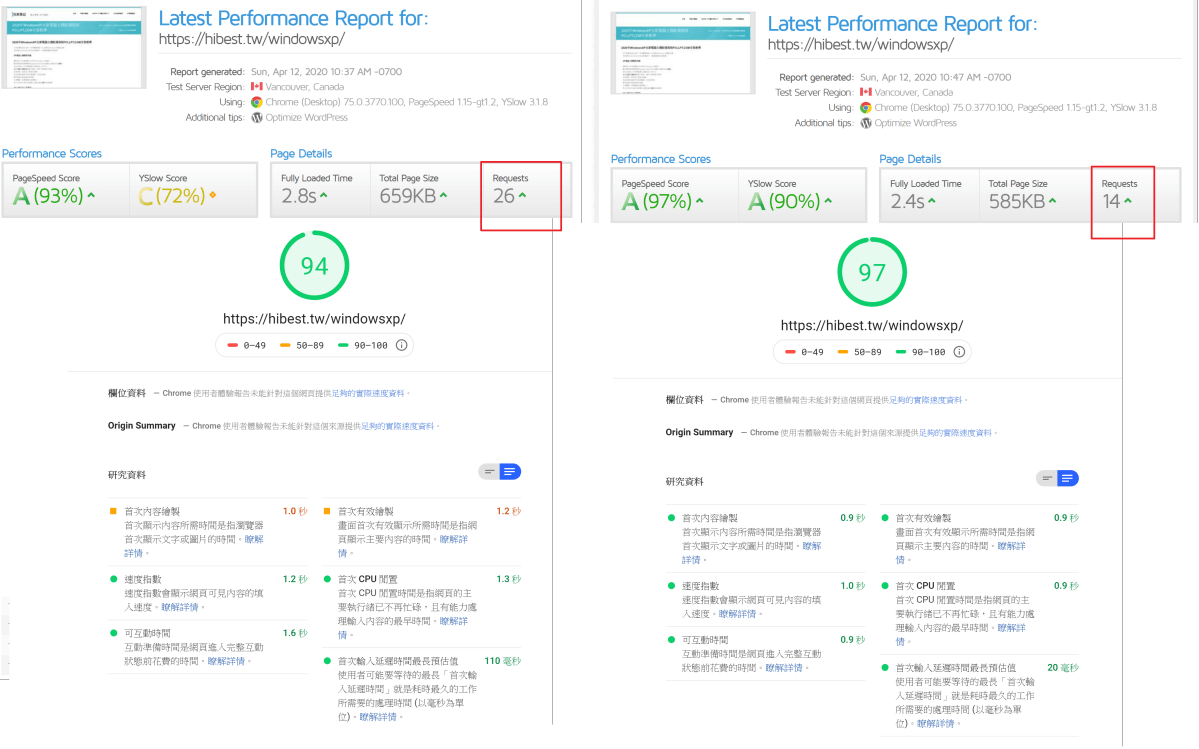
CSS 、JS 、HTML ,檔案減小、載入數量Requests減少
使得網站讀取速度些微提升,
在手機端讀取網站會比較明顯
手機端對 Requests 與 檔案大小更為敏感
如何解讀網站速度測試工具、跑分網站 Page Speed Test
跑分網站有3個免費常用的: Google PageSpeed Insights 、GTmetrix、Pingdom Tools
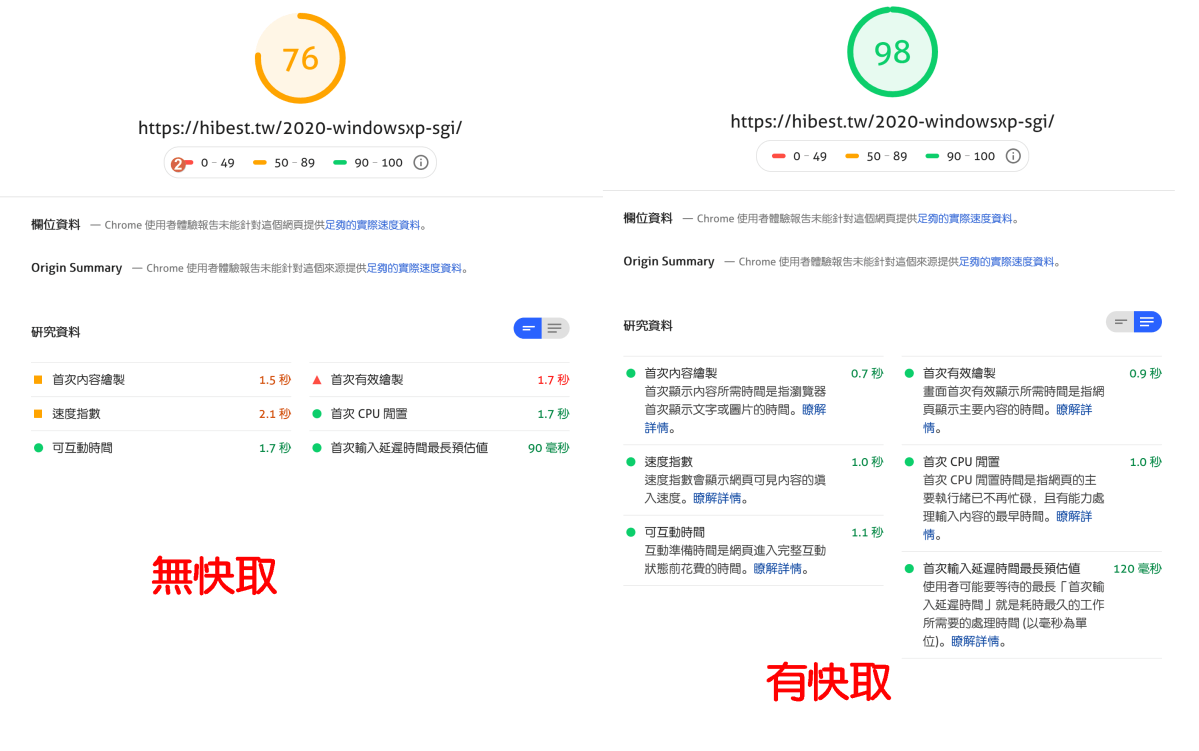
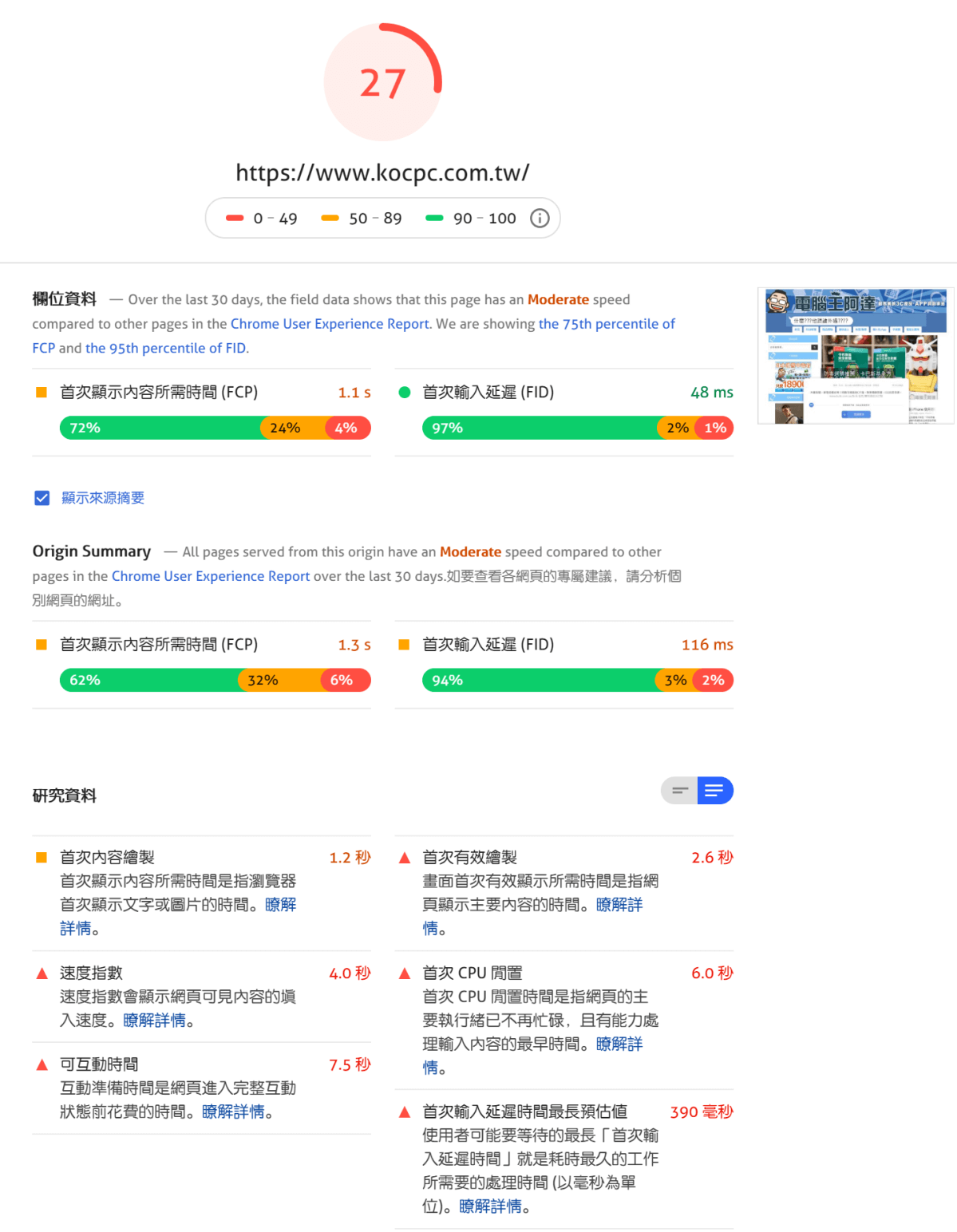
你問我工具這麼多、參數這麼多,哪一個是最重要、最具代表性的? 那我鐵定跟你說 Google PageSpeed Insights 的 首次內容繪製 (First Contentful Paint,FCP)
你看,像是電腦王阿達,網站塞了一堆廣告、追蹤碼,分數悽慘無比,但網站瀏覽速度還是相當流暢,因為他的 首次內容繪製 FCP 還是很快,小於1.5秒。

首次內容繪製 FCP
小於1秒 = 極速
1秒 ~ 2秒 =順暢
2~3秒= 普通
3~5秒= 難以忍受
5秒以上 = 災難
測試伺服器主機的速度效能:
- 使用預設佈景主題
- 裝上快取外掛
- 使用 Google PageSpeed Insights 看結果
檢測哪個外掛功能、佈景主題拖慢了 WordPress 網頁速度
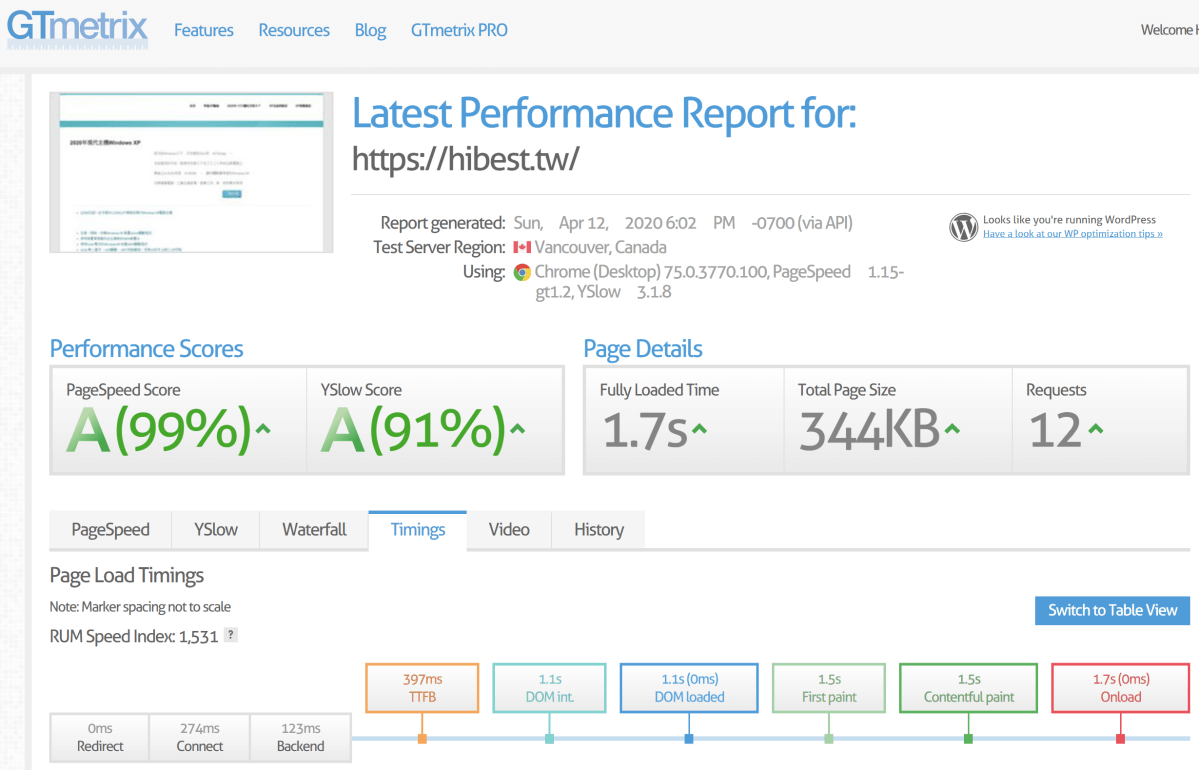
GTmetrix 與 Pingdom Tools 通常做為 Google PageSpeed Insights 的補充,
兩個功能差不多,其實選一個做就好,另外一個偶爾用一下
他們跑分測試結束後,都會給網站優化建議,
如果你之前提到的點都有做到,那問題應該不會太多
我比較常用 GTmetrix ,因為他的 Timings 頁籤 裡面 也有 首次內容繪製 FCP

Pingdom Tools 與 GTmetrix 都有 類似Chrome F12 NetWork的功能,
能顯示實際加載的過程的情形
Pingdom Tools 叫做 File requests 而 GTmetrix 做叫 Waterfall
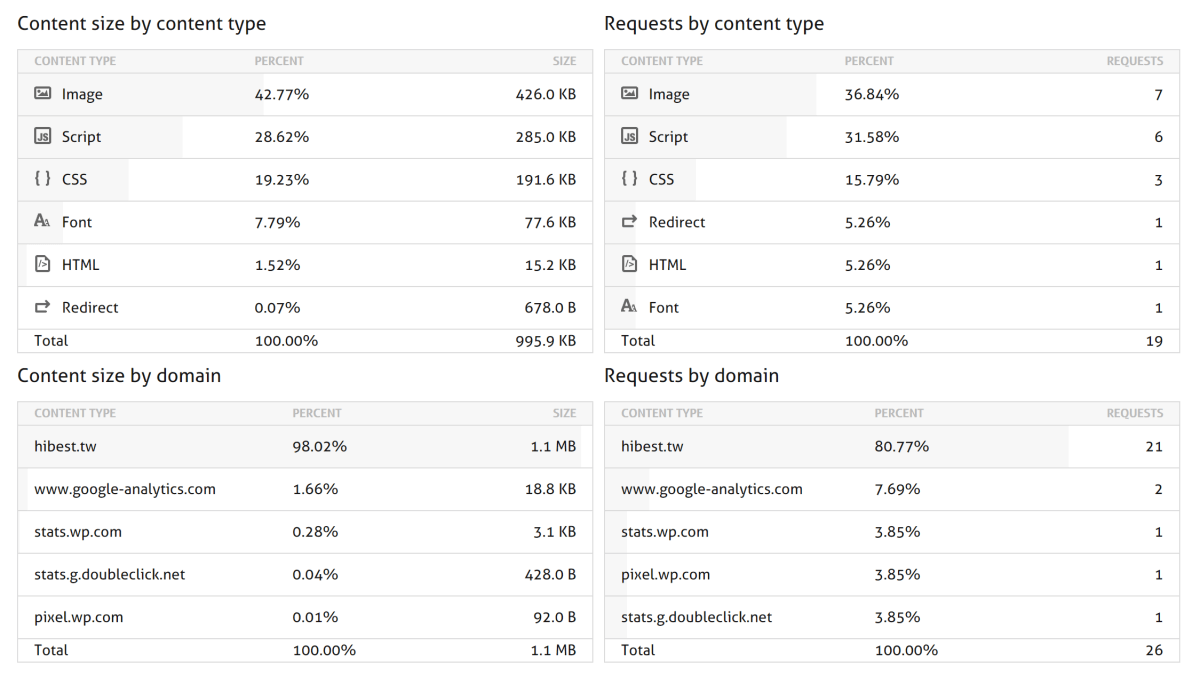
Pingdom Tools 的優點是,如果檔案是圖片的會有預覽圖
且會整理出各種類型的檔案占比、出自哪個網域
讓你知道你有沒有用了一些第三方網站肥大的功能